Viele Medien berichten gerade über den Anwalt M.H. aus Niederösterreich, der von über 26.000 kleinen Firmen und Privatpersonen im Namen seiner Mandantin E.Z. einen Schadenersatzanspruch von € 190,- einheben will, weil die Website Google Fonts verwendet. Update vom 25.2.2023 – ein Beitrag dazu in der ORF-TVTHEK, beim Bürgeranwalt: https://tvthek.orf.at/Buergeranwalt/1339/
In dem Beitrag geht es darum, wie du einfach Google Fonts lokal einbindest und wie du prüfen kannst, ob es DSGVO-konform ist.
Verwendet Deine Website Google Fonts?
Ich stelle euch 3 Wege vor, wie ihr überprüfen könnt, ob die Website Schriften von Google über den Google-Server lädt:
- Rufe deine Seite auf und öffne den Seitenquelltext → rechte Maustaste, Seitenquelltext anzeigen. Mit der Tastenkombination Strg+F oder rechts oben mit dem Klick auf das Browser-Anwendungsmenü kannst du den Quelltext durchsuchen. Suche nach googlefonts. Wenn deine Domain dort steht, dann werden die Fonts lokal geladen. Steht dort die von Google, dann bekommt Google die IP-Adresse der Website-Besucher:innen.
<!-- Fonts werden lokal geladen, OK! --> <link rel='stylesheet' id='bwg_googlefonts-css' href='https://die-contentakademie.at/wp-content/uploads/fonts/font.css?v=1661292712' type='text/css' media='all' /> <!-- Fonts werden von Google geladen, Problem! --> <link rel='stylesheet' id='kahuna-googlefonts-css' href='//fonts.googleapis.com/css?family=Source+Sans+Pro;ver=1.6.2' media='all' />
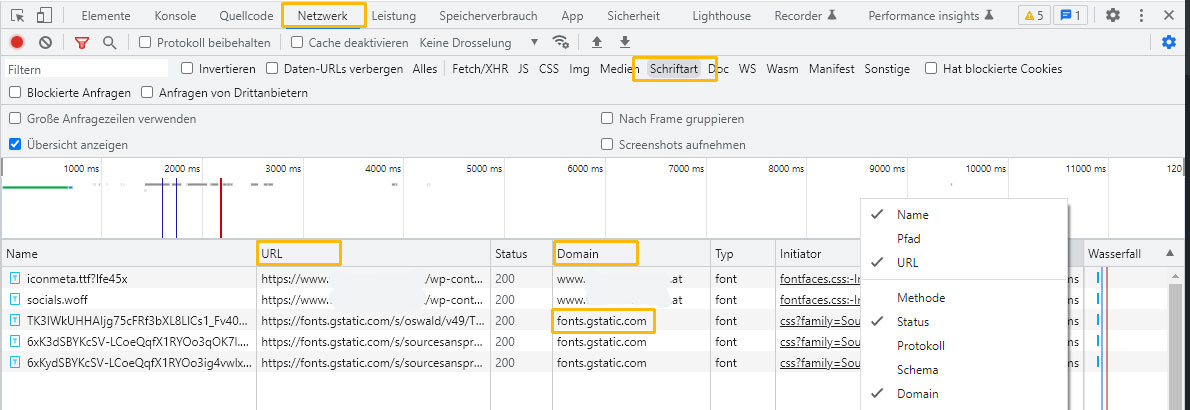
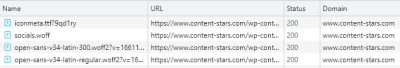
- Rechts-klick auf die Website (in Google Chrome ist diese Ansicht klarer) und öffne den Punkt untersuchen (mit der Tastatur: Strg+Umschalten+I). Klicke auf Netzwerk und Schriften. Wenn du URL und Domain nicht siehst, dann klicke (rechte Maustaste) neben einen anderen Menüpunkt und wähle URL und Domain aus. In dem Popup kannst du dann die Punkte aktivieren. Lade die Seite neu!
Steht bei URL und Domain fonts.gstatic.com, dann werden sie vom Google-Server geladen. Steht dort deine Domain, dann ist alles OK.


- Ganz einfach, aber nicht 100% zuverlässig, ist der Google-Fonts-Checker: Prüfe deine Webseite!
Ja? Dann Schriften lokal einbinden!
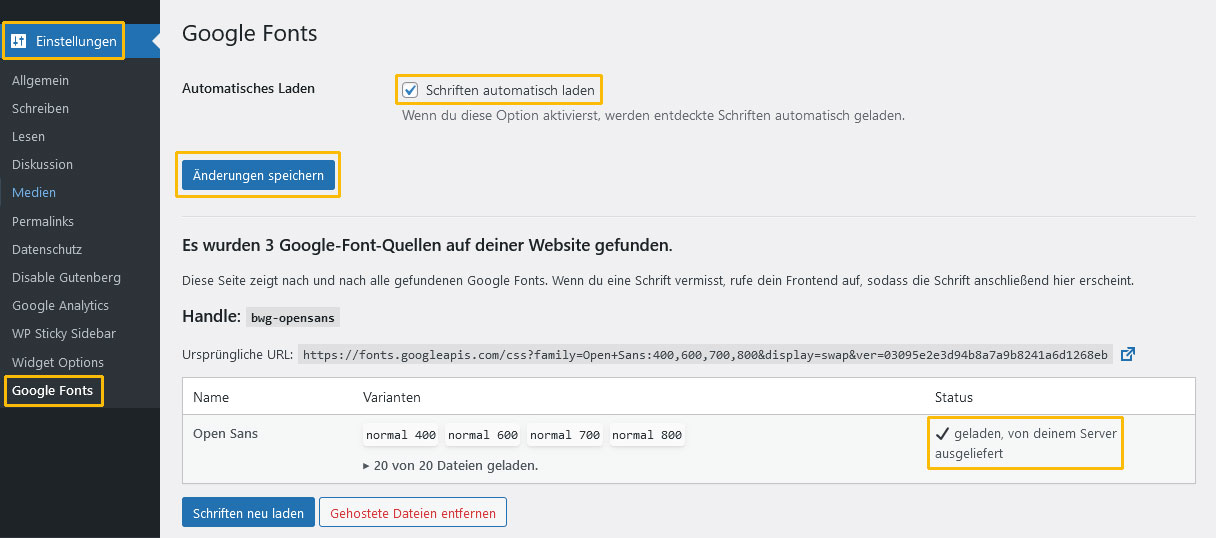
- Sehr einfach in WordPress, das Plugin Local Google Fonts: Es lädt die Schriften von Google vorab auf den Speicherplatz der Website. Somit ist die IP-Adresse der Besucher:innen für Google nicht sichtbar. Installiere und aktiviere das Plugin, setze folgendes Hackerl Schriften automatisch laden und klicke auf Änderungen speichern. Nach einiger Zeit siehst du, welche Fonts lokal eingebunden werden.

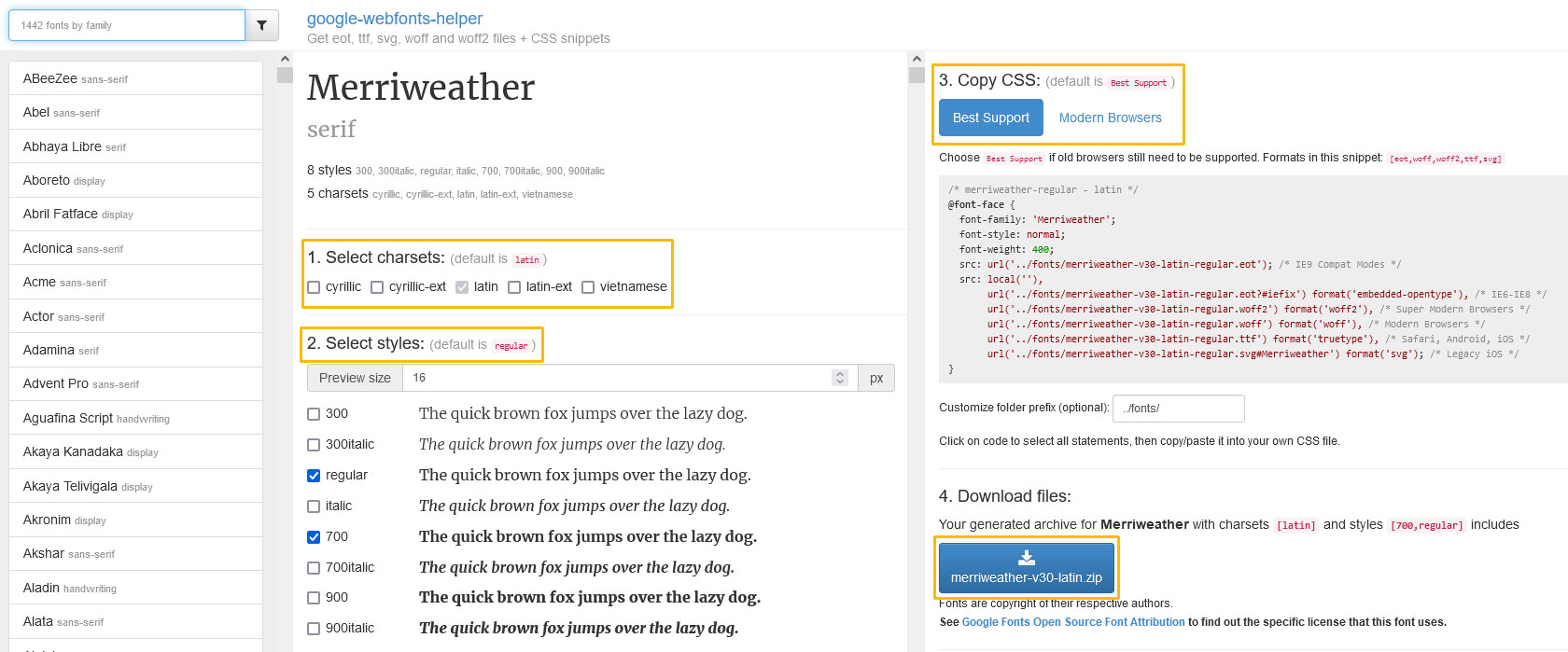
Auch das Plugin OMFG wird gerne verwendet. Auf YouTube findest du viele Anleitungen zur Installation. - Du lädst die Schriften selbst über FileZilla in den Ordner deiner Website (WordPress ist dafür nicht notwendig) und bindest sie lokal ein. Der webfonts-helper ist ein geniales Tool dafür. Rufe ihn auf und suche die gewünschte Schrift.
- Wähle den Zeichensatz (1) und die Stiele (2).
- Lade die Schriften lokal, auf deinen Computer (4), entzippe die Datei und nenne den Ordner, in dem die Schriften sind, fonts.
- Lade den Ordner via FTP hoch, in das gleiche Verzeichnis, indem die Datei index.html/index.php liegt.
- Kopiere das CSS (3) gleich am Anfang in die Stylesheet-Datei der Website, bei WordPress ins Zusätzliche CSS. Die Option „Modern Browsers“ verringert die Ladezeit.
- Passe den Pfad an und ersetze die 2 Punkte im Link überall mit der Domain:
src: url(‚https://die-contentakademie.at/fonts/merriweather-v30-latin-regular.eot‘);

- Damit die Schrift auch verwendet wird, musst du sie den Elementen zuweisen:
h1 {font-family: merryweather, serif;}
- Du kannst ganz ähnlich der Website jeden beliebigen Font zuweisen. FontSquirrel stellt dir Schriften gratis zur Verfügung und mit dem Webfont-Generator bekommst du die Schriften und den Quelltext fertig zum Kopieren und Einfügen in die Website. Wie bei Punkt 2.E musst du die Fonts in der CSS-Datei zuweisen.
- Wenn das alles zu kompliziert ist, dann übergib es einer Fachfrau/einem Fachmann.
Fazit: Kontrolliere deine Website und verwende Schriften, die lokal geladen werden!
Font Awesome – gleiches Problem
Wenn man Schriften von Font Awesome holt, dann hat man das gleiche Problem wie mit den Google Fonts. Prüfe deinen Seitenquelltext, ob ein Link zu drinnen steht. Falls ja, dann prüfe, von welchem Plugin dieser kommen könnte und probiere es zu deaktivieren.
<link rel='dns-prefetch' href='//use.fontawesome.com'>
Aus der Praxis kann ich berichten: Dieses Plugin lädt die Schriften in der Grundeinstellung, man kann Font Awesome aber in den Einstellungen deaktivieren:
WP VR – 360° Panorama und Virtuelle Tour Ersteller für WordPress
Font Awesome lokal einbinden
Diese 2 Seiten beschrieben sehr gut, wie du auch diesen Zeichensatz lokal einbinden kannst:
Andere Sicherheitsprobleme
Den großen Teil davon kannst du bei WordPress mit gratis-Plugins (zB: Embed Privacy) beheben. Klappt nicht mit dem reCAPTCHA und bei Google Analytics muss die Anonymisierung der IP-Adresse angeklickt sein.
- reCAPTCHA, auch von Google, sammelt noch mehr Daten und verstößt natürlich auch gegen unsere DSGVO!
- Google Maps: sammeln die gleichen Daten wie die Schriften von Google, also auch nicht erlaubt! Einen Screenshot mit Link zu den Maps verbietet Google. Alternative: ein Screenshot von OpenStreetMap verlinkt zu den Google Maps.
- YouTube-Videos: Setzen einen Link zu Google (Schrift „Roboto“), auch mit der URL „www.youtube-nocookie.com“. Du hast entweder ein funktionierendes Cookie-Pop-up oder stellst (wie bei den Maps) ein Bild vom Video auf deine Website (mit schriftlicher Erlaubnis der Urheber:innen) und verlinkst das auf YouTube.
- Bei Google Analytics muss die IP-Adresse der Website-Besucher:innen anonymisiert werden. Hier kannst du prüfen, ob es korrekt eingebaut ist: Google Analytics Uni Bamberg
Für Google Analytics und Tag Manager: ‚anonymizeIp‘, true - WordPress verlinkt automatisch zu Gravatar, das verletzt die DSGVO. Ein Artikel dazu: www.webtimiser.de/wordpress-dsgvo
Dieses Plugin unterbindet die Verbindung zu Gravatar und du kannst eigene Avatare verwenden: Avatar Privacy. Wenn du gar keinen Avatar brauchst, kannst du bei „Einstellungen/Diskussionen“/Standard-Avatar die Option „kein Avatar“ auswählen und es wird keine Verbindung zu Gravatar aufgebaut. - karriereblog.wifi-noe.at: Ein Beispiel, wo Google Analytics ohne Cookie-Pop-up und ohne IP-Anonymisierung aktiv ist, und wo die Fonts geladen werden.
Hilfreiche Links zu dem Thema
Google Fonts
- Google-Fonts-Checker: Prüfe deine Webseite!
- Die Netzialisten: DSGVO: Google Fonts rechtssicher verwenden
mit Hinweis auf Google Maps und YouTube-Videos - Michalek: Google Schriften DSGVO-sicher in WordPress einbinden
- Lightweb Media: Google Fonts deaktivieren oder lokal einbinden
- Blogmojo: Google Fonts lokal einbinden
- Lightweb Media: Google Fonts deaktivieren oder lokal einbinden
- Monobunt: Google Fonts DSGVO-konform verwenden
- WordPress: Disable and remove Google Fonts
- WpLiftup: DSGVO Patron – nicht gratis, kann aber viel!
- Borlabs: Font Blocker (gratis) mit tollen Erklärvideos!
- abmahnung.wtf
Free Fonts für PC und Website
YouTube Videos
- Altmann.de: DSGVO-konforme YouTube Videos
- Blogmojo: YouTube Videos datenschutzkonform einbetten
Liste zu den Abmahnungen: Google Fonts Abmahnungen
Update 19.1.2923
Die WKStA ermittelt gegen den „Anwalt“ Marcus Hohenecker und seien „Mandantin“ Eva Z. wegen Verdachts auf schweren Betrug. DerStandard.at


