WordPress bietet viele Möglichkeiten eine grafische Benutzeroberfläche zu nutzen. Page Builder wie Elementor oder Beaver Builder sind sehr beliebt. Manche Themes sind vom Layout her nur eingeschränkt bedienbar ohne Page Builder.
Gekaufte Themes arbeiten meisten mit einer grafischen Benutzeroberfläche. Du kannst meistens so viel einstellen, dass du CSS-Kenntnisse selten brauchst. Bei einem Punkt kenne ich allerdings keinen Theme Builder, der das könnte: der Seitentitel, der Beitragstitel. Zwei Möglichkeiten gibt es, das Layout des Titels mit CSS zu ändern.
<body class="postid-1535">
<h1 class="entry-title">CSS und WordPress</h1>
/* Zusätzliches CSS */
.postid-1535 .entry-title {color:orange;}
Der Titel bei Seiten und Beiträgen
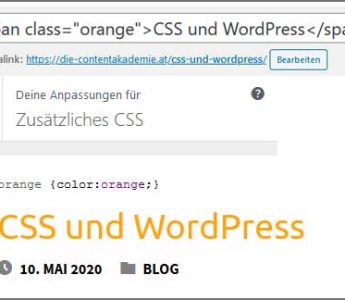
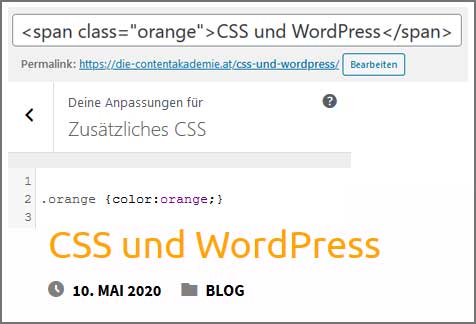
 1) Du kannst direkt im Titel HTML & CSS verwenden, das Bild zeigt die Anleitung. Ich habe dem Titel eine Klasse vergeben und bei „Zusätzliches CSS“ diese Klasse definiert.
1) Du kannst direkt im Titel HTML & CSS verwenden, das Bild zeigt die Anleitung. Ich habe dem Titel eine Klasse vergeben und bei „Zusätzliches CSS“ diese Klasse definiert.
2) Diese eine Überschrift kannst du auch über die Klasse der Seite ansprechen:
Die Klasse der Seite (postid-1535) und die Klasse der Überschrift sind über den Quelltext abrufbar.
HTML & CSS in der Navigation
 Auch die Menüleisten ist darüber formatierbar.
Auch die Menüleisten ist darüber formatierbar.
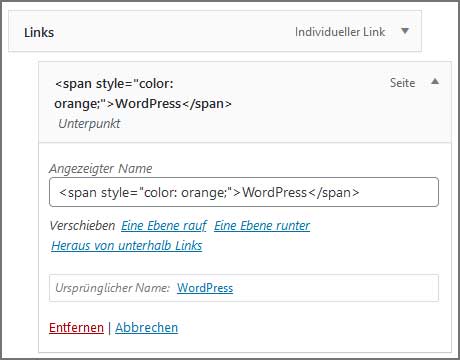
1) Bei „Angezeigter Name“ ist es möglich, HTML & CSS zu schreiben. Dort könntest Du auch statt der Schrift ein Bild mit HTML einfügen. Jeder Menüpunkt ist dort individuell gestaltbar.
2) Bei einem guten Theme hat jeder Menüpunkt eine eigene Klasse. In unserem Beispiel ist sie „menu-item-1139“. Darüber kannst Du einem Menüpunkt zusätzliche Formatierungen vergeben.
Conclusio: rudimentäre Kenntnisse in den Seitenbeschreibungs-Sprachen sind sehr brauchbar!