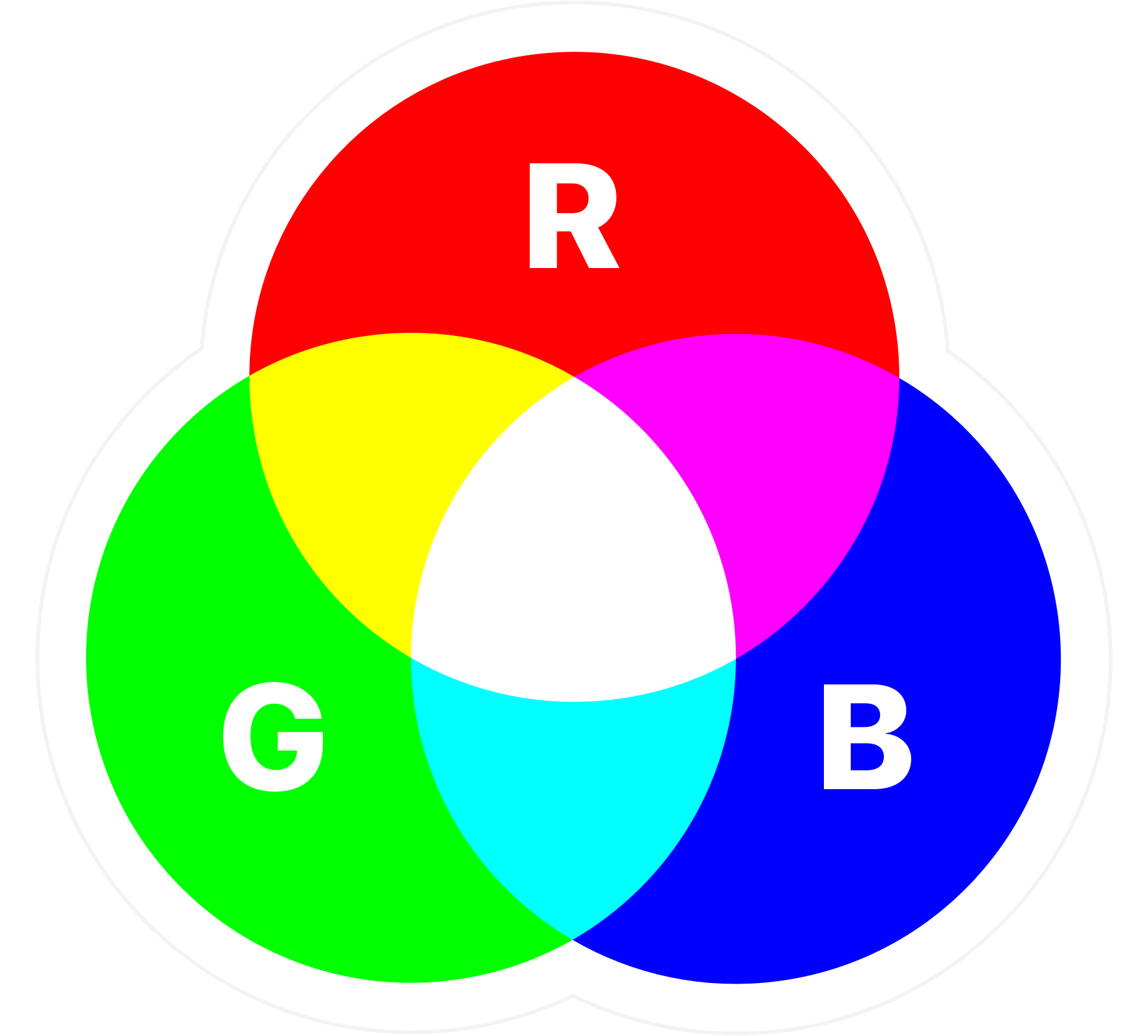
 Der RGB-Farbraum wird für selbstleuchtende (farbdarstellende) Systeme verwendet, die dem Prinzip der „Additiven Farbmischung“ unterliegen. Die Grundfarben sind Rot, Grün und Blau, alle zusammen ergeben Weiß. Es können ca. 16,77 Millionen Farben dargestellt werden. Auf jedem nicht kalibrierten Monitor werden die Farben anders aussehen.
Der RGB-Farbraum wird für selbstleuchtende (farbdarstellende) Systeme verwendet, die dem Prinzip der „Additiven Farbmischung“ unterliegen. Die Grundfarben sind Rot, Grün und Blau, alle zusammen ergeben Weiß. Es können ca. 16,77 Millionen Farben dargestellt werden. Auf jedem nicht kalibrierten Monitor werden die Farben anders aussehen.
Schreibweisen im World Wide Web
Angaben im Hexadezimalsystem
- Das System besteht aus folgenden 16 Zeichen: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F
- Die Farbangabe besteht aus 6 Werten, je 2 für die Farben Rot, Grün und Blau: RRGGBB
- Das Zeichen für eine Farbangabe im Hexadezimalsystem ist die Raute (#).
- Der niedrigste Wert ist 0, der höchste ist F.
Daraus folgt: Schwarz = #000000, Weiß = #FFFFFF (siehe Zentrum der Farbkreise oben). Die Farbe Rot wäre „#FF0000“, Grün wäre „#00FF00“ und Blau „#0000FF“. h1 {color: #FF0000;}
Im Hexadezimalsystem kann man die Farbe transparent machen, indem man 2 weitere Stellen dafür hinzufügt. Beispiel: #F4B945A0 – A0 steht für die Transparenz.
Angaben in Zahlen und Prozent
 In der Sprache Cascading Style Sheet (CSS) können die Werte der Farben auch Zahlen und Prozent angegeben werden. Die 3 Werte stehen wieder für Rot, Grün und Blau und werden in Zahlen von 0 bis 255 (256 Werte) oder in Prozent, von 0% bis 100% angegeben. Die Schreibweise ist folgende: rgb(0, 150, 255) oder rgb(0%, 59%, 100%) . h1 {color: rgb(0, 150, 255);}
In der Sprache Cascading Style Sheet (CSS) können die Werte der Farben auch Zahlen und Prozent angegeben werden. Die 3 Werte stehen wieder für Rot, Grün und Blau und werden in Zahlen von 0 bis 255 (256 Werte) oder in Prozent, von 0% bis 100% angegeben. Die Schreibweise ist folgende: rgb(0, 150, 255) oder rgb(0%, 59%, 100%) . h1 {color: rgb(0, 150, 255);}
Auch hier gibt es Transparenzen. Dazu wird zusätzlich der Alpha-Kanal definiert: rgba(0, 150, 255, 0.5). Die Werte des Alpha-Kanals (a) sind von 0 (transparent) bis 1 (deckend). Der Wert 0.5 wäre zu 50% transparent.
h1 {color: rgba(10%, 80%, 44%, 0.5);}
Farbnamen
Die Browser erkennen bestimmte Farben auch über ihren Namen (red, green, yellow, orange, …).
h1 {color: orange;}
Dazu bietet das W3C diese Liste an, hier sind alle Farbnamen definiert: https://www.w3schools.com/cssref/css_colors.asp
Beispiel in HTML und CSS
https://die-contentakademie.at/html/farben/
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<style>
.hex {color: #FF0000;}
.name {color: LightSkyBlue;}
.rgb1 {color: rgb(0, 150, 255);}
.rgb2 {color: rgb(5%, 60%, 40%);}
.rahmen {border: 4px dotted orange; background-color: #FFFFD2;
border-radius: 25px; width: 300px;
margin:20px 12px; padding: 0px 20px;}
.bunt {background-image: url("Blumen.jpg");}
.hg1 {background-color: rgba(200, 10, 10, 0.4);
border-radius: 25px; padding: 12px;}
</style>
<title>Die Farben im World Wide Web</title>
</head>
<body>
<div class="rahmen">
<h1 class="hex">Ich bin Rot!</h1>
<h1 class="name">Ich bin Hellblau!</h1>
<h1 class="rgb1">Ich bin Mittelblau!</h1>
<h1 class="rgb2">Ich bin Grün!</h1>
</div>
<div class="rahmen bunt">
<h1 class="hg1">Ich habe eine transparente Hintergrundfarbe!</h1>
</div>
</body>
</html>


